Membuat ACE Editor di Web Blogger
Hallo kawan koding gimana kabarnya saya harap kalian sehat-sehat saja dan selalu dalam lindungan allah SWT. Ok utnuk arikel kali ini saya akan membuat kode editor di blogger, ada yang penasaran cara membuat nya silahkan simak.
Apa Kegunaan Menggunakan Text Editor di Blogger/Website
Pasti dari kalian ada yang penasaran kan, jadi menambahkan atau membuat kode editor di blog memiliki beberapa kegunaan yang dapat meningkatkan dan mempermudah untuk memahami dan mencoba kode yang dibagikan. Berikut adalah beberapa keguanaan menambahkan atau membuat kode editor di blog:
Memudahkan pembaca untuk mencoba kode: Dengan menyediakan kode editor di blog, pembaca dapat langsung mencoba dan menguji kode yang di pelajari dari artikel tersebut, mempertahankan sintaksis yang benar, dan membedakan kode dan text biasa.
Sekarang lanjut kita ketutorial nya...
Langkah 1
- Buka blogger dan buat postingan baru seperti biasanya.
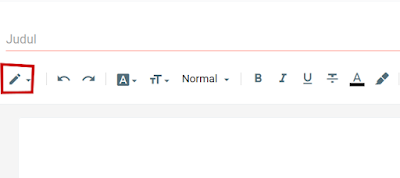
- Lalu klik icon pensil yang ada di sebelah kiri atas dan filih tampilan html, seperti gambar berikut ini
Langkah 2
- Buat struktrur dasar html Dalam contoh ini, kita memiliki sebuah halaman web sederhana yang menggunakan ACE Editor untuk menampilkan editor teks dengan teks default "// program to reverse a string". Dengan menggunakan library ACE Editor
- Buat syntax css
- dan yang terakhir javacript


Post a Comment